本文是一篇EI/SCI论文代写,本文详细研究了 H5 广告和情感化设计的结合方式,可将 H5 广告的三个设计阶段和情感化设计的三个层次进行匹配,在策划设计阶段主要运用反思层次的情感化设计理论,在视觉设计阶段可以采用本能层次的情感化设计理论,在交互设计阶段则可采用行为层次的情感化设计理论,形成了移动端H5 广告情感化设计的原则与方法,帮助设计师在日后的设计过程中更加注重用户情感体验,使得制作出的 H5 广告更具有市场竞争力。
1 绪论
1.1 研究背景
近年来,随着芯片技术的快速发展,移动终端呈爆发式增长用户群也向移动互联网转移,广告营销也向移动端倾斜并成为主流的传播通道。当前最有效的广告增长方式已经逐渐转换到“广告+社交”的模式。中国互联网信息中心(CNNIC)近期发布了第 47 次《中国互联网络发展状况统计报告》,其统计数据显示:我国网民规模到 2020 年底已经达到 9.89 亿,其中手机网民规模达到了 9.86 亿之多,移动互联网成为了 99.7%的网民接入互联网的主要方式,对比 2019 年的数据可以看到我国网民,特别是移动互联网的接入规模仍然处于上升的趋势,移动互联网因此也逐渐积蓄了巨大的价值空间,蕴含丰富的商业价值。
微博、QQ 特别是微信的崛起,大量占用了人们的“屏幕时间”与“视觉时间”,与此同时,静态媒体能够留住的“阅览”时间急剧下降,文字型、甚至是图文式的广告越来越难以抓住人们的注意力。在此背景下,随着 HTML5 技术的提出和快速发展,移动端 H5 广告诞生了,其以绚丽的表现形式、丰富的交互模式、创新的动效形式迅速成为网络广告的重要形式之一,如今各大品牌几乎都会在微信等平台通过移动端 H5 广告进行营销。同时,移动端 H5 广告也拓宽了广告的内涵,改变了广告的展现形式,但是如何在互联网广告时代避免同质化、更好的吸引用户也成为了新的挑战。
当今世界物质资源日趋丰富,人们越来越重视情感体验,这催生了情感化设计的广泛应用,在产品设计、环境设计、数字媒体等设计中都有所体现。通过情感化设计的方式,能够造成人们的情绪波动、抓住用户的注意力,给用户留下更加深刻的印象。
1.2 研究目的与意义
随着移动端 H5 广告的诞生、发展和兴盛,这个过程往往会伴随着诸多的问题,而问题的原因就是处于盲目实践却没有完善的理论加以指导的状态。例如:单纯的广告内容对用户引力不足,导致用户审美疲劳;文案图片堆积,缺乏吸引力,易遭到用户反感等,这些问题的出现需要得到关注并给予解决;文案图片堆积,缺乏吸引力,易遭到用户反感等,这些问题的出现需要得到关注并给予解决。针对这些问题,可以利用情感化设计,在满足信息宣传的基础上添加情感的诉求,强调情怀和情感的理念,从情感上拉近用户与广告的距离,让用户感同身受,通过广告的趣味性、深度、情感激发度等,在快餐时代快速吸引并留住用户,提升广告价值。
对于移动端 H5 广告,采用情感化设计方法有很多好处,例如:可以帮助企业树立“以顾客为核心”的文化从而提升企业形象、并以广告的形式实现企业和用户的直接深层沟通;同时,情感化设计能够更好的抓住用户注意力,提升用户关注度及广告传播度,提升广告营销效果,可以较好地解决目前移动端 H5 广告设计中存在的问题。
情感化设计和移动端 H5 广告都是当前热门的研究领域,而将二者结合的研究较少,研究并不充分,需要更进一步的研究整理。因此,在移动端 H5 广告领域研究情感化设计的实际应用方式是非常有价值的课题。
2 移动端 H5 广告与情感化设计的基本概述
2.1 移动端 H5 广告概述
手持智能设备和移动互联网的快速增长使得广告也从荧幕扩展到移动端,多种媒体综合应用能进行交互的移动端 H5 广告得到了关注并迅速占据了主要地位。因此,多种媒体综合应用能进行交互的移动端 H5 广告得到了关注并迅速占据了主要地位。
2.1.1 HTML5 技术概述
HTML 的全称是 Hyper Text Markup Language 是万维网(W3C)在 1994 年发明的,中文直译为“超级文本标记语言”是用来标记编辑网页的框架[12] 。发展到今天已经历了 5 次迭代,成为了网页通用的规范,成为移动互联网编写技术的主流。相较上一代 HTML5 新增了很多标记功能,包括:WebGL 的 3D 编辑能力、彻底摆脱了 Flash 等类似的第三方插件、能够独立操作视频声效甚至是画画等且能在多个电子设备上使用跨平台语言。奠定了 HTML5 技术在移动互联网的主流地位[13] 。HTML5 技术具有如下 4 个特点[14] :
(1)重内容。其具备基于 Canvas、WebGL、SVG 及 CSS3 的 3D 功能,使Web 页面布局更加清晰,用户能体验到更加惊艳的视觉效果。借助 WebGL 技术方案,能够完成对复杂数据的处理,使三维立体效果和色彩渲染效果更好的呈现在页面上[15] 。
(2)多交互。在 HTML5 技术发展过程中,Audio/Video 为其提供了强大的多媒体支持,降低了 Web 页面开发时对视频混排、文字与音频的压力,用户无需安装任何插件在网页上就可以直接播放视频和声音文件。
(3)富体验。碎片化阅读时代用户的耐心非常宝贵,不愿意浪费在任何需要等待的事情上,所以HTML5技术支持本地储存功能这一点非常重要。使用 HTML5技术开发的 Web 页面和移动端 H5 广告的启动时间较短且联网速度非常快,能够给用户带来更好的阅读体验。启动时间短、联网速度快、云端数据存储等优势带给用户流畅的、沉浸式的视听阅览体验。
(4)跨平台。HTML5 技术为网页搭建提供了可接入应用与数据的开放式的结构,无需考虑设备内部数据与浏览器联通的问题,支持多平台的关联互通,打破技术壁垒。
2.2 情感化设计概述
从功能至上的工业革命到,到以人为本的包豪斯设计,再到自然与人情味为特征的斯堪的纳维亚风格,设计的发展方向是越来越注重人精神层面和情感寄托。而情感化设计顺应了设计的发展需要,以用户的情感和情绪作为设计的出发点,建立起与用户之间的关联,达到和谐的状态。
2.2.1 情感
任何人类活动都不可避免地会与各种情感元素相融合例如欢乐、悲伤、厌恶、愤怒等,广告设计作为一种人的创造活动亦不可避免。 《心理学大辞典》中认为:人们对客观事物是否满足其需求的态度称为情绪和情感是[20] 。美国著名心理学家亚伯拉罕•马斯洛提出了将人的需求从低到高分为 5 层的需求层次理论,满足生理需求和安全需求后人类会渴望更高的精神需求。
情感在广告设计中起着十分重要的作用。当代著名的广告设计大师豪尔·利内曾经说过:有效的广告就是使某些人领悟到某些东西„„所有广告都有一些情感,一些广告则全部都是情感[21] 。可以看出,广告设计作为一种媒体形式,必须将人的情感因素置于创作过程的突出位置。广告设计中巧妙地进行“情感输入”,通过突出的创造力,动态图像,有吸引力的趣味,多变的艺术处理手法来表达广告的内容,把用户引入情感与理性相和谐的艺术境界。那么该广告自然会使用户产生情感共鸣,从而唤起用户潜意识的购买欲望,达到促进消费的目的。利用情感来揭示广告的主题,令用户更加兴奋回味无穷。
2.2.2 情感化设计理论
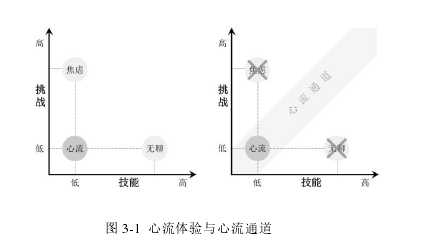
在移动端 H5 广告的设计过程中,引导用户主观情绪的流程变得至关重要。来源于心理学家米哈里·契克森米哈赖提出的心流理论。“心流”指的是一种心理状态,例如人在玩一款好玩的游戏或者观看一部有意思的电影时,往往会忽视周围的环境和时间的流逝,其实这时就进入了心流状态。进入到心流状态的用户通常会表现为:一是全身心投入并能因此感到愉悦;二是关注体验过程从而忽视时间。在移动端 H5 广告中设计师要做的就是通过心流来把控和影响用户的主观因素。

3 反思层次的移动端 H5 广告策划 ....................................... 13
3.1 移动端 H5 广告定位的确立 ......................................... 13
3.2 移动端 H5 广告策划的制定 .................................................. 13
4 本能层次的移动端 H5 广告的情感化视觉设计 ............................. 21
4.1 移动端 H5 广告情感化视觉设计表现 ........................................... 21
4.1.1 把握好移动端 H5 广告的视觉氛围 ........................................... 21
4.1.2 设计好移动端 H5 广告的视觉创意形式 ...................................... 24
5 行为层次的移动端 H5 广告的情感化交互设计 ................................ 33
5.1 移动端 H5 广告的交互手段 ........................................... 33
5.1.1 交互手势的运用 .............................................. 33
5.1.2 交互硬件的运用 ................................................... 36
5 行为层次的移动端 H5 广告的情感化交互设计
5.1 移动端 H5 广告的交互手段
移动端 H5 广告区别于传统广告最大的优势就是用户可以进行交互操作,改变了传统广告单向传播的劣势。交互能让用户获得参与感,创造记忆点,达到更好的传播效果。因为 HTML5 技术做强大支撑,除了基本的交互手势操作还能利用移动端硬件和其他技术手段,组合使用为移动端 H5 广告赋予新奇的体验,获得非常出彩的效果。
5.1.1 交互手势的运用
移动端H5 广告不是单纯的编排符号信息传达给受众,其与传统的视频广告的区别就在于用户可以参与到广告的宣传中,具有一定限度的主动权。用户可以用多种手势操作参与到移动端 H5 广告中,实现信息与用户的双向流动[41] 。当用户在浏览移动端 H5 广告时,不但要满足功能需要与情感需要,还要使用户在接收信息的过程中更加愉悦。
5.1.1.1 点击
最常用的交互手势,按钮、输入框等基本默认为点击手势。移动端 H5 广告中,有些案例在按钮部分结合拟物的设计,让用户产生代入感——仿佛在现实中真发生了。如图 5-1 所示的移动端 H5 广告:腾讯公益《菁菁等你来解救》,用户点击菁菁的日记本就像现实生活中翻开的动作一样,用户会更有代入感。

总结
考虑到情感化设计对用户日益提高的精神追求的适应能力,以及当前 H5 广告的热门趋势,本文分析了将 H5 广告与情感化设计结合方式和效果,经过充分调研分析,发现情感化 H5 广告设计能够有效激发用户情绪,降低用户对广告的抵触情绪,提升广告效果。针对因移动端 H5 广告爆发后导致出现良莠不齐的诸多问题,可以采用情感化设计方法来应对,帮助移动端 H5 广告与用户之间建立起有效的文化沟通,有助于满足用户的心理需求并引起用户的共鸣,达到愿意主动分享和转发的最佳宣传效果。同时,本文详细研究了 H5 广告和情感化设计的结合方式,可将 H5 广告的三个设计阶段和情感化设计的三个层次进行匹配,在策划设计阶段主要运用反思层次的情感化设计理论,在视觉设计阶段可以采用本能层次的情感化设计理论,在交互设计阶段则可采用行为层次的情感化设计理论,形成了移动端H5 广告情感化设计的原则与方法,帮助设计师在日后的设计过程中更加注重用户情感体验,使得制作出的 H5 广告更具有市场竞争力。
设计虽然是为了产品服务的,但是必须以人的需求为牵引,才能更好地发挥设计的价值,这也是情感化设计得到越来越多关注的原因。移动端 H5 广告经过多年的发展,已经从边缘创新,逐渐成为了主流的广告媒介,随着移动互联网的进一步渗透,未来会有更积极的发展。
本研究的成果存在诸多不足。移动端 H5 广告情感化设计需要通过理论和实践相结合不断深入研究,相信在今后的研究过程中,会有越来越的相关研究成果,不断优化与补充。
参考文献(略)
